
データを伝える技術 第5回 データを見せる 中編
執筆:荻原 和樹
インタラクションを活用する
ウェブサイトやスマートフォンアプリにおいて、「ボタンを押す」「画面をスクロールする」「地図を拡大する」といった動作に応じて画面が変化することを「インタラクション」と呼びます。
インタラクションはデータ可視化の使い勝手やわかりやすさを大きく向上させます。あなたが紙やプレゼンテーションではなくPCやスマートフォン上でデータ可視化を作ろうとしているなら、インタラクションを活用しない手はありません。
インタラクションを使う最大のメリットは、全体の概要から詳細まで異なる粒度のデータをひとつのデータ可視化で表現できることです。たとえば日本地図を見る場合、紙で国土全体を描くと詳細な地理まで拡大することはできません。逆に、拡大された自分の周囲の地図を手に取っても日本全体の地理はわかりません。最初は全体を表示し、ユーザーの操作で拡大する。これによってユーザーは「全体の傾向」と「自分の周囲や気になる町の位置付け」を一度に体験することができます。よく全体を俯瞰することを「鳥の目」、細かな範囲をつぶさに見ることを「虫の目」と表現しますが、鳥の目から虫の目までをつなげる役割を果たすのがインタラクションです。
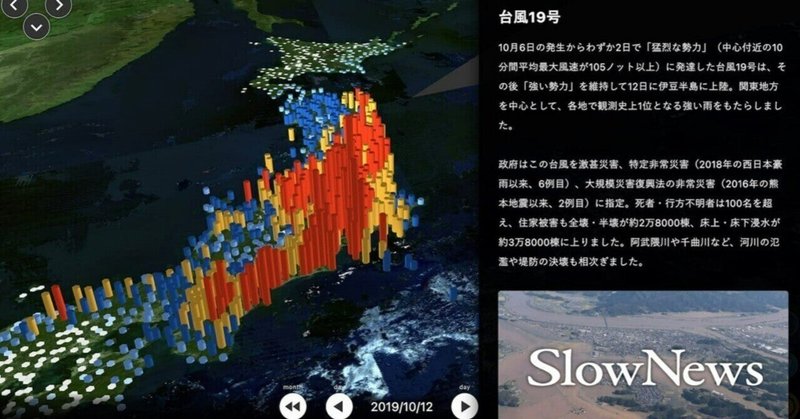
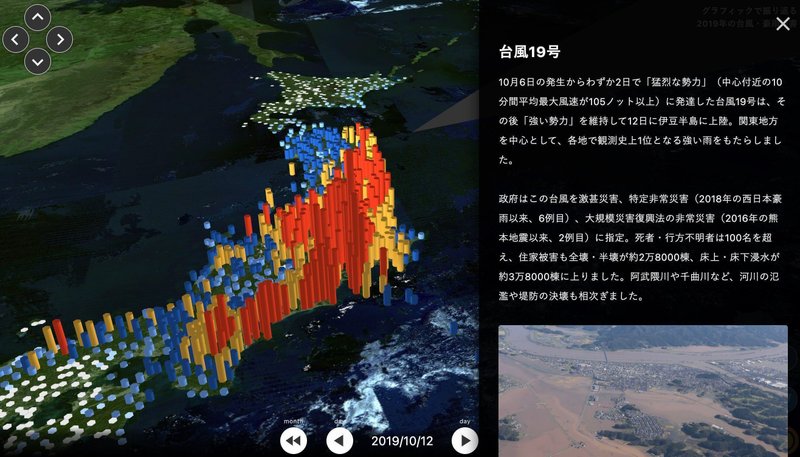
たとえば『グラフィックで振り返る 2019年の台風・豪雨災害』というコンテンツを制作したことがあります。2019年10月に関東地方を直撃した台風19号は、台風として初めて「特定非常災害」に指定されるなど近年で稀に見る規模の台風被害をもたらしました。しかしそれ以外にも8月の九州北部豪雨、10月の千葉県豪雨など同様の被害は各地で起きており、東京から見て印象が薄れがちな地方の災害にも目を向けることを意識して1年間の台風・豪雨災害を特集したものです。

データ元は全国に約1300ヶ所設置されている気象台やアメダスからの日別降水量データを使っています。これを359日分(12月31日公開の記事だったのでデータは12月25日まで)ビジュアルに変換するためにいくつかの工夫を重ねました。まずファーストビュー(ユーザーが最初に見る画面)では日本全体の様子を俯瞰し、タップやクリックをすることで個別の観測所における降水量の1年間の推移を見られるようにしました。これにより、豪雨災害が起こったときの全体像も見られますし、「このとき自分の地元はどうなっていたか?」を確認することもできます。
地図だけでなく、グラフを集めたダッシュボードでも同様のメリットがあります。最初は全体の傾向を表示し、スイッチやボタンで地域、年齢層、時間帯といったカテゴリーを指定できるようにすれば、全体から詳細までをユーザーが自分のニーズに応じて確認できます。
2つ目のメリットが、ユーザーの記憶に残りやすいことです。特定の地域や時点など、具体的なデータを抽出することによって、自分の身近な体験と結びつけやすくなります。
先ほどの降水量のビジュアルでは、災害そのものに関するコメントもありましたが、「この日は電車が止まって大変だった」「両親に車で迎えに来てもらった」といった反応もありました。以前の連載でも触れましたが、データ可視化は「データの世界」で終わらせるのではなく、いかにユーザー個々人の体験や記憶と結びつくかどうかが「伝わる」鍵だと私は考えています。
また、一方的にデータを見せられてもなかなか記憶に定着しにくいものですが、自分で何かを操作したり選択することによって記憶に残りやすくなります。
デジタル技術を使った報道に「スクローリーテリング(Scrollytelling)」と呼ばれる表現手法があります。これは「スクロール(Scroll)」と「ストーリーテリング(Storytelling)」を掛け合わせた造語で、一般的な記事のようにテキストをスクロールしながら、画面の横や合間にグラフや地図などのグラフィックを表示し、テキストとグラフィックを同時に体験するものです。
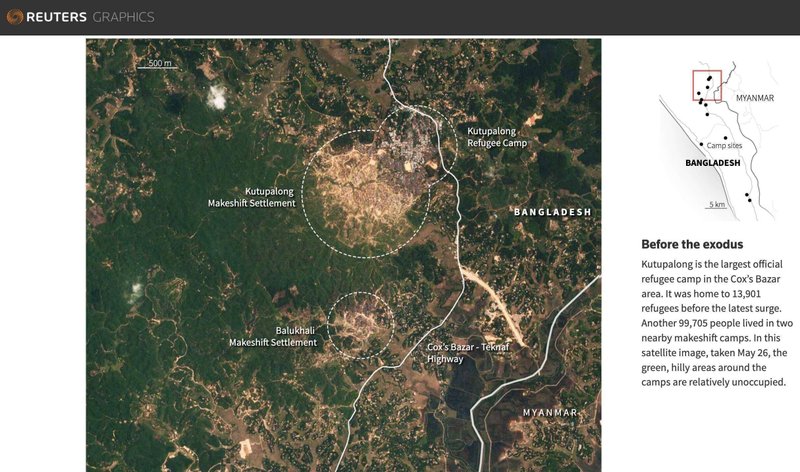
スクローリーテリングの優れた事例がロイター通信の「Life in the camps」という記事です。
この作品は、ミャンマーに住むイスラム系少数民族ロヒンギャの人々がミャンマー政府に迫害され、バングラデシュとの国境沿いの地域に位置する難民キャンプで暮らす様子を描写したものです。

本作では衛星写真やマップを駆使し、60万人もの人々が劣悪な環境下で生活することを余儀なくされていることが解説されていますが、テキストをスクロールするのと並行して地図やビジュアルが移り変わるのがPCでもモバイルでも体験できます。
これによって、複雑なビジュアルを自分で動かしながら、ひとつのストーリーを伝えることができるようになります。動画でもグラフィックとテキストを並行して表示する場合はありますが、インタラクティブな可視化であれば読むペースを自分の好きなように設定でき、戻る・繰り返すことも動画よりスムーズにできます。この作品は2017年のデータ・ジャーナリズム・アワードのデータ・ビジュアライゼーション・オブ・ザ・イヤーを獲得しました。
タンジブル・データ、UXピラミッド、ゲーム
情報工学者でありMITメディアラボ副所長として活躍する石井裕・マサチューセッツ工科大学教授は「タンジブル・ビット(Tangible Bit)」という概念を提唱しています。
タンジブルとは「実体がある」「触れる」といった意味を表す形容詞であり、1997年に発表されたタンジブル・ビットの概念では、当時の主流であったマウスやキーボードによる操作ではなく、より汎用的なインターフェイス機器を使って情報を「触っている」かのように直感的に操ることを目指していました。たとえば透明な板に文字や絵を描き、遠隔地にいる人と同時に操作できるようなボードがタンジブル・ビットの例とされています。
現代では無線ネットワークやタブレット端末の普及によって同様のことが家庭でも実現できるようになりましたが、見方を変えるとタンジブル・ビットの理想が25年経ってようやく実現しつつあるといえます。
さて、データ可視化におけるインタラクションの理想を短く表現すると「タンジブル・データ」だと私は考えています。「自由自在にデータで遊べること」と言い換えてもよいかもしれません。複雑なデータであっても、取扱説明書のようなマニュアルを必要とせず、どこを触ればどのようなデータが表示されるか直感的にわかり、使い慣れた道具で遊ぶような感覚で自由にデータを集計・表示できる……これが目指す姿です。
そのような状態になれば、データの価値をユーザー自身が見つけてくれる可能性も上がります。膨大なデータであるほど、可視化の制作者だけでは分析・解釈しきることができません。多くのユーザーに対して、直感的に操作できる形でデータを提供することによって、思いも掛けないデータの傾向や法則が明らかになる場合もあるでしょう。
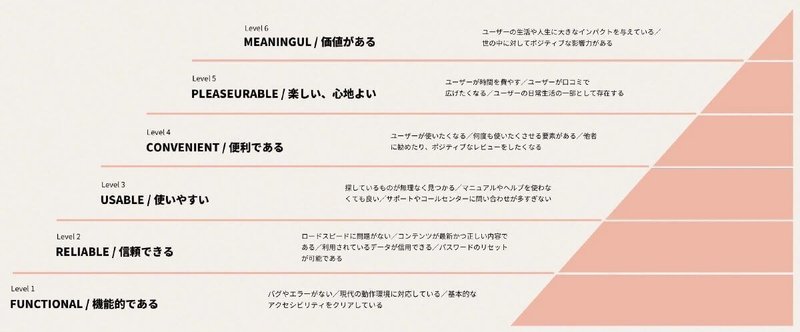
UXピラミッドと呼ばれる、UX(User Experience=ユーザー体験)のレベル分類があります。あるプロダクトがユーザーにもたらす価値を6段階のレベルに分けたものです。

このレベル分けをデータ可視化にあてはめると、以下のようになります。
レベル1 - Functional:PDFファイルや紙など、とにかくどんな形でもデータが読み取れる
レベル2 - Reliable:データに間違いがなく、信頼できる
レベル3 - Usable:グラフなど何らかの形で視覚表現に変換している
レベル4 - Convenient:グラフにボタンやスイッチがつくなど、インタラクティブに操作できる
レベル5 - Pleasurable:デザインに気を配っており、触っていて楽しい
レベル6 - Meaningful:データの新たな価値を発見できる
ここで重要な点は「Meaningful」は「Pleasurable」のさらに上だということ。いかに価値のあるデータであっても、人に体験してもらえなければその重要性を見出されず埋もれてしまいます。データ可視化とはデータを「見せる」だけでなく「体験してもらう」ことでその価値を広く伝える行為だといえます。
優れたインタラクションの参考として、私はいつもテレビゲームをお手本としています。アクションゲームであれ、シューティングゲームであれ、RPGであれ、ゲームはいわばインタラクションの塊です。ゲームが「使いやすい」「見やすい」だけで評価されることはないでしょうが、それは裏を返せば「思い通りに登場人物を動かせるのが当たり前」「動作方法がすぐに理解できるのが当たり前」という認識が広く共有されていることを意味しています。
私は特にメニュー画面やアイテムの選択、カメラワークといった「どのように情報を提示するか」を中心に見ています。つぶさに見ていくと、たとえば「メニュー画面を上下したとき」「アイテムを選択したとき」など要所要所で細かなリアクションやアニメーションが実装されていることに気づくはずです。これを「マイクロインタラクション」と呼びます。単にカーソルが動くだけ、スイッチが切り替わるだけでは退屈な印象を与えてしまう動作でも、マイクロインタラクションを入れることによって「触っている」感覚を演出することができます。
メーカーでいうと、任天堂のゲームは幅広い年代のユーザーが遊ぶことを意識しているため、マイクロインタラクションや配色、フォント、ライティング(台詞や説明の言葉遣い)に至るまで緻密な調整を重ねていることがわかります。特に対象を絞らず社会に広く開かれたデータ可視化を作る際には大いに参考になるでしょう。
インタラクティブなデータ可視化は、ゲームとコンテンツの中間のような姿になると考えています。ゲームのように「触っていて楽しい」を実現しながらも、メッセージやデータといったコンテンツを理解してもらうこと。「言うは易く行うは難し」と言われるように簡単ではないでしょうが、これが可能になれば、複雑なデータであっても広い範囲のユーザーに体験してもらうことができます。
インタラクションの制作における障害
このようにデータ可視化において極めて重要なインタラクションですが、制作する上での障害が少なくないのも事実です。
1つ目が、分業体制での「隙間」になりがちであること。通常、規模の大きなデータ可視化プロダクトを作る際には、一般的なウェブサイトやスマートフォンアプリと同様に、コンテンツ(ディレクション)担当・デザイン担当・コード担当と役割を分けて作業を行うでしょう。このとき、コンテンツ担当がラフスケッチを描き、デザイン担当がビジュアルを考え、コード担当がそれを実装する……という工程で作業すると、インタラクションにあたる機能が誰にも顧みられず不足してしまう場合があります。
インタラクションはUI(ユーザーインターフェイス)に属する要素ですが、コードを書かないとテストすることが難しく、さらにインタラクションを含めた全体の「触り心地」はコンテンツの内容にも影響されます。インタラクションは様々な工程に関わるため、工程間のフィードバックが少ない硬直的な分業体制を取っていると作り込みが難しいのが現実です。
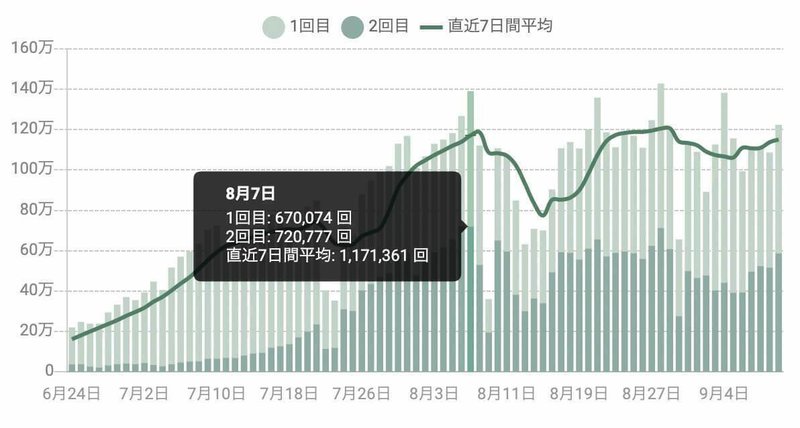
私が日本のデータ可視化プロダクトを見ていて残念に思うことが多いのが「ツールチップ」を活用している事例が少ないことです。ツールチップとは、PC上でマウスカーソルを乗せたり、スマートフォンならタップすることで表示される小さな吹き出しのことです。たとえばグラフをタップすると小さな吹き出して該当する部分の詳しい数字が表示されることがありますが、これがツールチップです。

興味深いデータを見たら詳しい数字を確認したいと考えるのは自然なことですが、このツールチップがそもそも実装されていなかったり、判定領域(タップやマウスカーソルを乗せたときにツールチップが表示される範囲)が非常に狭かったり、表示されても余白や表示位置の調整がされていないせいでデータを読みづらかったりすることがあります。最近ではグラフを作るためのライブラリ(グラフを描画するためのプログラム)にツールチップの機能がついていることもありますが、ライブラリの初期設定をそのまま使っており、データやデザインに合わせたカスタマイズがされていないことが多い。
ツールチップはラフスケッチで表現しづらく、分業体制で隙間に落ちてしまいがちな要素の典型例ですが、工夫することで「タンジブル」な感覚をユーザーに与えることができたり、データの詳細や注意事項などをスマートに伝えることができます。もしデータ可視化を制作することになった場合は、インタラクションの第一歩としてツールチップにも注意を向けてみることをお勧めします。
インタラクションの実現における2つ目の障害が、ユーザーに操作してもらうまでのハードルです。データをユーザーに見てもらうことと、操作してもらうことの間には大きな壁があります。データが複雑になるほど、また操作する項目や機能が多くなるほど、壁は高くなります。
「何でも選べますよ」とばかりにたくさんのスイッチやボタンを用意しても、ユーザーに「使ってみるか」と思ってもらわなければ、そのまま画面が閉じられてしまいます。そもそも現在ではデータを画像で見ることも多いですから、「動かせる」ことをユーザーに気づいてもらうのも工夫が必要です。
ユーザーをその気にする工夫には色々な方法がありますが、私がよく使うのは「初期設定をデータのいちばん面白い部分に合わせる」ことです。日付なら「1月1日」に合わせたり、各種のスイッチをすべてオフにしたりと、インタラクティブなデータ可視化を作るときは最もニュートラルな初期設定にしがちですが、この発想を変えて、データの特徴が最もよく現れる設定や新たな知識が得られる設定を最初に表示すれば、ユーザーを惹きつけるフックになります。
先ほど紹介した『グラフィックで振り返る 2019年の台風・豪雨災害』でも、初期設定は1月1日ではなく10月12日としています。台風19号が関東を直撃した日であり、ユーザーの多くがこの日の台風を記憶していると考えました。これをフックとしてデータに興味を持ってもらい、他の豪雨災害の情報を見たり、他の日付を選ぶことを期待しました。
これが1月1日に設定したままであれば、表示が平坦すぎて「降水量を表している」と気付かれなかったかもしれませんし、もっと悪い場合は「何も表示されない、壊れている」と判断される恐れもあります。「基本的に操作はしない、見るだけ」というユーザーも中にはいるでしょうが、その場合でも「データの最も特徴的な部分」だけは体験してもらうことができます。
データ可視化における初期設定の工夫は、インタラクション以外でも有効です。たとえばデータをアニメーションで見せる場合、動画が長ければ途中から始めてもよいですし、再生ボタンが押されるのを待つことなく動画を再生し始めてもよいでしょう(その場合は一部の広告のように強引にならないように考慮が必要ですが)。データを広く伝えるためには、このようにユーザーに興味を持ってもらうための工夫も必要です。
テキストに気を配る
データ可視化は基本的に「数字」を扱う行為ですが、同時にタイトル、解説、あるいは軸のラベルといった文字列=テキストにも気を配る必要があります。「コップに半分の水が残っている」と「コップの水が半分失われた」では受ける印象が異なるように、同じデータであってもテキストの扱いによって大きく印象が異なります。
私も経験がありますが、データの計算や描画で気力と体力を使い果たしてしまい、タイトルや解説まで気を配ることができなかった……という経験を持つ方は少なくないでしょう。データとの格闘で手一杯になると、テキストにまで目が向きにくいのが現実です。
まずタイトルについて考えます。タイトルに求められることは、「解釈・主張を伝えること」と「データの要約をすること」です。日本の報道記事では伝えたいメッセージをメインタイトルに、データの概要をサブタイトルに据えることが多いようです。プレゼンテーションのスライドなどでグラフを使うときも、この形にするのが最も自然でわかりやすいと思います。
メッセージを考えるとき、「どこまで踏み込んだタイトルにするか」は悩みどころですが、データで言える範囲にとどめつつ噛み砕いた要約を意識するのがよいでしょう。「データの一歩だけ先を行く」イメージです。
たとえばある店舗の売り上げが増加しているグラフを見せる際に、タイトルが「渋谷店の売上高が過去15ヶ月で71.6%増加」だと、あまりにも無味乾燥でイメージが喚起されず、記憶に残りにくくなります。かといって、データからは直接的にわからない原因や背景にまで踏み込んで「渋谷店はイメージキャラクター変更が奏功して売上高が急増」などとしてしまうと、事実と解釈を分けて議論する土台が失われてしまいます。データから確実に言えることの範囲は逸脱せず、「渋谷店の売上高が急増中」といった形で、データの要約を目指すのがよいでしょう。
ビジネスや報道ではほぼないケースですが、ユーザーの興味を惹くために詩的なタイトルにするのもよいかもしれません。その場合も、データの概要やメッセージなどを一緒に表示することで、ユーザーが最低限「このデータは何か」わかるようにするのがよいでしょう。
続けて、解説について。報道記事であれば本文に解説を書いたり、ダッシュボードであればグラフのすぐ下に注釈を入れたりと様々な方法が取れますが、データの定義や範囲は可能な限りグラフの近くに噛み砕いて入れます。「データを読む」の章でも触れましたが、データに何が含まれるか・何が含まれないかは深く追求するほど解像度が上がり、その後の議論や分析も地に足がついたものになります。
この工程が重要な理由は、統計データのタイトルと内容がしばしば異なるからです。たとえば新型コロナの「重症者数」はICU(集中治療室)で治療を受けている患者や、人工呼吸器を挿管している患者を指します。したがって、症状だけ見れば重症に相当するような場合も、定義上「軽症」とされるケースがあります。
実際、2022年1月以降にかけての第6波では、患者が高齢のため人工呼吸器など体に負担のかかる処置ができず、「軽症」扱いのまま亡くなる患者が相次ぎました。これにより、重症化率よりも致死率の方が高くなる状態になっています。このような状況で「重症者数」とだけ書かれたデータを吟味しても、実のある分析や議論は難しいでしょう。
他にもニュースなどでよく見る「完全失業者」という指標があります。字面からは「職を失った人」としか読み取ることができませんが、定義上では求職活動(自分で事業を始める準備も含む)をしていることが条件のひとつになっています。そのため、求職活動が長引いて職探しを諦めてしまった人がいる場合、その人は「完全失業者」から除かれてしまいます。
例を挙げると、2008年のリーマンショック直後は雇用情勢が厳しく、解雇や雇い止めになって職探しを諦めた人が例年になく増加したと見られています。しんぶん赤旗の推計によると、通常の方法で計算された完全失業率5.4%に対して、これらの人々を失業者とカウントした場合の失業率は倍以上の11.9%に上るとされています。
政府統計など大規模なデータだと定義も詳細で難解になりますが、そもそもデータ可視化とは「データを伝える」行為であり、元データの資料を読まずとも定義や範囲をスムーズに確認できることも可視化の役割のひとつだと考えています。「データの定義はこちらをご覧ください」とリンクを貼るなどの回避策は可能な限り取らず、記事や注釈の解説で網羅するのが望ましいでしょう。
多くの場合、テキストはデータ可視化の主役ではありません。解説やタイトルに力を入れても、直接的に評価されることは正直に申し上げて少ないでしょう。しかし、テキストをおざなりにせず丁寧な解説やわかりやすいタイトルを心がければ、テキストに起因する誤解や疑問が減り、その分ユーザーはデータをじっくり吟味したり、具体的なイメージを持って分析ができるでしょう。いわば縁の下の力持ちとして、テキストにも気を配ってみて損はないはずです。
ランキングの功罪
一般的にイメージされる「データ可視化」とはやや外れますが、日々のニュースにおいてグラフの次に使われるデータ表現はランキングではないかと私は考えています。「ホワイト企業ランキング」「人気の温泉地ランキング」「六本木のおいしい店ランキング」などなど、ビジネス記事からエンタメ・グルメ記事まで、ランキングは色々なメディアで使われています。制作側の事情として、インフォグラフィックやインタラクティブな可視化を作るより制作コストが安く済むといった側面もあるでしょう。
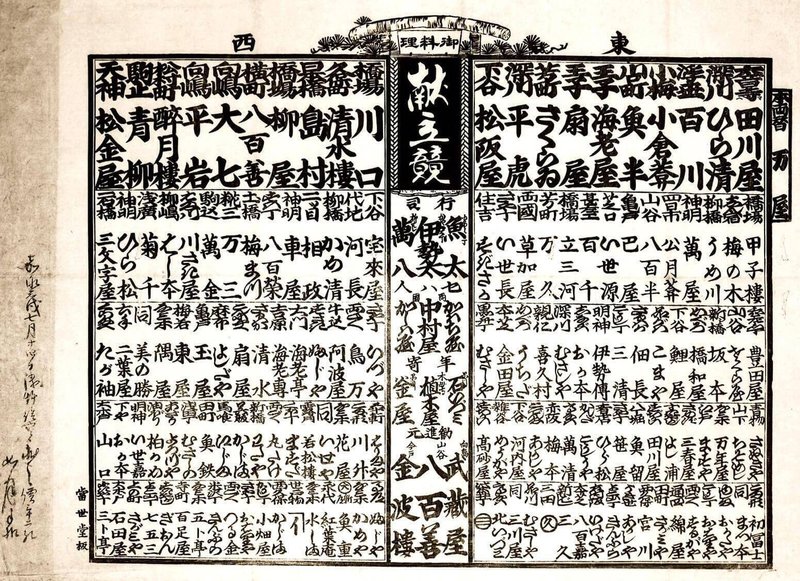
「日本人はランキングが好き」とよく言われます。実際、ランキングは江戸時代から人気のコンテンツだったようです。現在まで続くものでは力士のランキングである相撲の番付が有名です。また、相撲番付の様式を模倣して「御料理献立競(おりょうりこんだてくらべ)」という、いわば「ミシュランガイド」のような料亭のランキングがあったり、1851年(嘉永4年)には「諸国温泉功能鑑」という温泉のランキングが出版されています。

さて、ランキングはシンプルでわかりやすくデータを見せられる反面、様々な要素を捨象していることがデメリットにもなります。
まず挙げられるのは実数の差がイメージしにくい点です。同じ顔ぶれのランキングでも、1位が圧倒的な大差をつけているのか、それとも上位が極めて僅差なのかによって印象は変わってきます。
またランキングの基準を独自に計算している場合、算出方法が不明瞭だったり、偏りが指摘されることもあります。多くの場合、独自指標であれば計算方法が注記などで解説されていますが、「◯◯の項目をもとに調整した」など再現や検証ができないケースもあります。私の個人的な経験でいうと、留学先を選ぶときに各種の大学ランキングを参考にしていましたが、英語圏の大学が有利になる計算方法であることや、各種の補正が不透明である旨の批判もあるようです。
加えて、ランキングに登場する企業や団体の競争を煽り、特に下位にはネガティブな印象がついてしまうことも副作用です。ベストよりもワーストに注目が集まるのは人の常で、多くのメディアでは同じランキングであれば「上位100」よりも「下位100」の方がより多くのアクセスを集めるでしょう(私の前職でもそうでした)。
これらのデメリットが悪い方向に作用し、ランキングを発表する側とされる側でトラブルに発展したのが「都道府県魅力度ランキング」です。同ランキングは株式会社ブランド総合研究所が「地域ブランド調査」として市区町村のランキングとともに2006年より毎年発表しているものです。10月に発表された2021年版では各地域に対して84項目のアンケート調査を行い、そのうち「(引用者注:その地域を)どの程度魅力的に思うか」という質問を5段階で集計し、点数化したものを「魅力度ランキング」として公開しています。
この魅力度ランキングにおいて、群馬県は例年低い順位で推移していましたが、2021年は前年よりも4位下落した44位となり、群馬県の山本一太知事は10月12日に「法的措置も検討して参りたい」と発言し、波紋を呼びました。
山本知事はNHKの取材に対して「1問だけで抜き出していること」「『対象の都道府県を知らない』と回答した人にも質問していること」などを挙げて調査の信頼性に疑問を呈しています。
ランキングは使い方を誤ると無用なトラブルを引き起こすこともありますが、伝え方を吟味すればユーザーに対して示唆に富む情報を提示することができます。たとえば私自身はデータ可視化の手段としてランキングをメインとしたコンテンツを作ったことはありませんが、土地価格など全国を対象とした統計データにおいて、具体的な事例を挙げるために上位のランキングを示すことはあります。企業でも自治体でも、実際の顔ぶれがわかることがランキングの利点です。
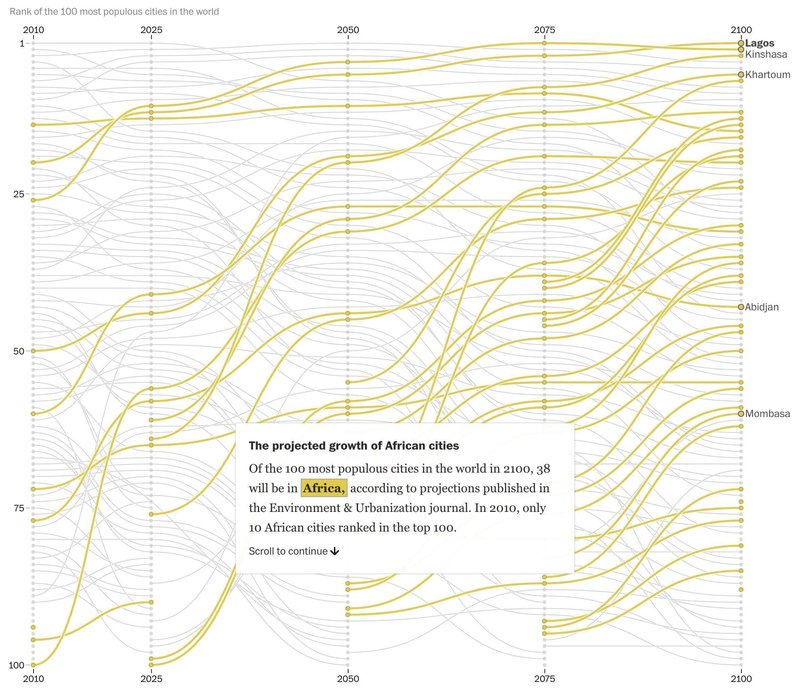
また、定期的な調査であればランキングを推移で表示することにより、相対的な存在感が徐々に上がった/下がったことを表現できます。報道においてランキングをうまく使っている事例がWashington Postの「Africa's Rising Cities」という記事です。急激に成長するアフリカの都市に焦点を当てたグラフィックコンテンツですが、この中で世界の都市における人口ランキング推移が示されています。

これを見ると、全世界で人口が多い都市を100位までランキングしたとき、アフリカの都市は2010年時点では10だったのが、2100年には38の都市がランクインすると予測されています。シンプルに「アフリカかどうか」で色を分けることで、アフリカの都市がトップ100以内に増え続けるとともに徐々に順位を上げている様子がわかります。
この間にも世界の総人口は増え続けると推測されていますが、ランキングなのであくまでも世界における相対的な位置付けを伝えることに注力しています。「絶対値が捨象されてしまう」というランキングの欠点を、視覚的に整理して伝えるためうまく活用している事例です。
つづく

